Page d’accueil institutionnelle: Conception de Canada.ca
Obligatoire
Dernière modification : 2025-07-22
Il s’agit du modèle de la page d’accueil principale de chaque ministère, organisme et organisation du gouvernement du Canada qui a un titre d’usage dans le registre du Programme fédéral de l’image de marque (PFIM).

Sur cette page
Quand l’utiliser
La page d’accueil institutionnelle sert de page d’accueil du ministère ou de l’organisme. Cette page a pour but d’aider les gens à trouver des renseignements et des services en mettant l’accent sur les tâches principales.
Elle devrait également permettre aux utilisateurs de trouver du contenu supplémentaire, notamment :
- le mandat et la structure organisationnelle
- les coordonnées
- des nouvelles et des promotions
- des rapports et publications
Quoi éviter
N’utilisez pas ce modèle à moins que votre ministère, organisme ou organisation figure au registre du PFIM.
Contenu et conception
La page d’accueil institutionnelle est composée de plusieurs configurations de conception :
| Configuration de conception | Orientation pour la page d'accueil institutionnelle | Obligatoire |
|---|---|---|
| Bloc d’introduction |
Utilisez le titre d’usage de l’institution (voir le Registre des titres d’usage). La description doit être un très bref résumé de ce que fait l’institution. L’image est facultative. Si vous incluez une image, utilisez une image pleine largeur. |
Obligatoire |
| Bouton de super-tâche | N’incluez un bouton de super-tâche que si une tâche particulière produit au moins un tiers des clics sur la page d’accueil de l’institution. |
Facultatif |
| Lien en vedette |
Le lien en vedette est un hyperlien court et descriptif que votre institution doit mettre en évidence. |
Facultatif |
| En demande |
Comprend les tâches principales propres à l’institution. Si l’une des tâches principales de l’institution est déjà incluse sous forme de lien direct sous services et renseignements, ne la reproduisez pas ici. |
Obligatoire |
| Services et renseignements | Le modèle de services et de renseignements pointe vers les catégories de niveau supérieur de l’architecture d’information de votre organisation. |
Obligatoire |
| Bande de coordonnées | Le premier lien doit être le contact principal de votre institution. Vous devez limiter la bande à trois liens de contact. |
Obligatoire |
| À propos de l’institution | Suivez le modèle de la configuration de conception. | Obligatoire |
| Chaînes de médias sociaux | Suivez le modèle de la configuration de conception. | Facultatif |
| Ministre ou chef d’institution | Suivez le modèle de la configuration de conception. | Obligatoire |
| Espace flexible : |
La partie inférieure de la page au-dessus du pied de page est considérée comme un espace flexible où les ministères peuvent ajouter le contenu de leur choix. L’utilisation de cet espace est facultative et les configurations de conception par défaut sont dernières nouvelles et promotions contextuelles. |
Facultatif |
Exemples visuels

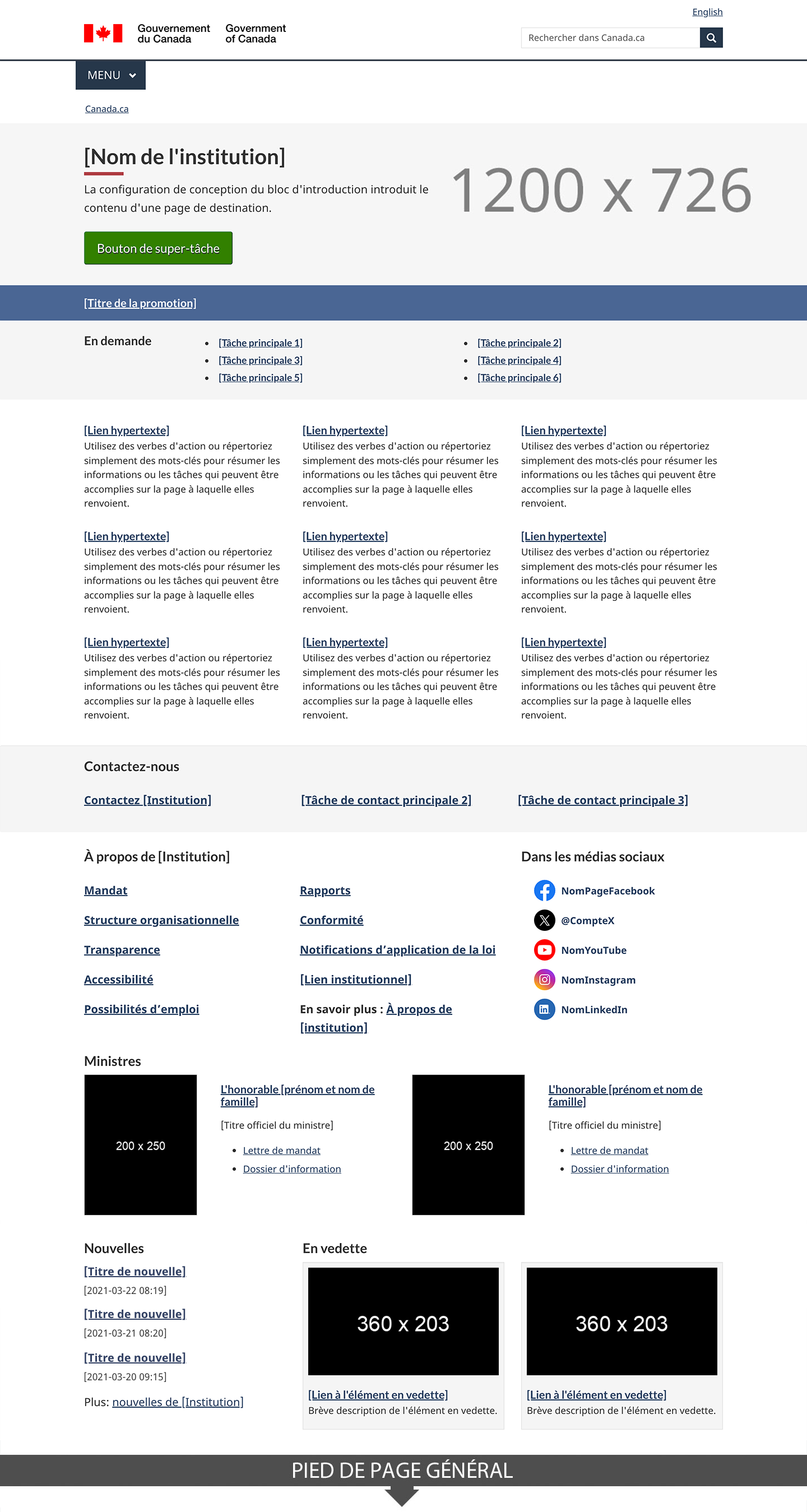
Description de l’image : page d’accueil institutionnelle - grand écran
Dans la partie supérieure de la page se trouve un bloc d’introduction qui comprend un h1 intitulé [Nom de l’institution]. Il est souligné d’un court trait rouge épais. Sous l’en-tête se trouve une courte description du mandat de l’institution.
Après le bloc d’introduction, il y a un bouton de super-tâche qui est un rectangle vert avec les mots Bouton de super-tâche [facultatif].
Sous celui-ci se trouve la configuration de conception de lien en vedette. Elle est contenue dans une bande bleue horizontale qui s’étend sur toute la longueur de l’écran. À l’intérieur de la bande se trouve un texte blanc souligné qui se lit comme suit : Lien en vedette [facultatif].
L’élément suivant sur la page est la configuration de conception en demande. Elle est contenue dans une bande gris pâle qui s’étend sur toute la longueur de l’écran. Dans la bande se trouvent les mots En demande en texte noir. Ils sont suivis de deux colonnes de liens. Chaque colonne contient trois liens dans une liste à puces. Le texte d’espace réservé pour chaque lien est [Hyperlien de la tâche principale].
Sous cet espace se trouve la configuration de conception des services et renseignements. Elle est composée de neuf menus d’accueil thématique distincts affichés sur trois colonnes et trois lignes. Chaque menu d’accueil thématique a un titre d’espace réservé lié qui affiche [Texte de l’hyperlien]. Sous le titre, il y a une description d’espace réservé qui contiennent les instructions suivantes : Utilisez des verbes d’action ou répertoriez simplement des mots-clés pour résumer les renseignements ou les tâches qui peuvent être accomplies sur la page à laquelle ils renvoient.
L’élément suivant sur la page est la configuration de conception de la bande de coordonnées. Elle consiste en une bande horizontale gris pâle avec l’en-tête Coordonnées suivi de trois liens sur une seule ligne. Le premier lien est Communiquez avec [Institution], les liens suivants sont des espaces réservés pour les principales tâches de contact.
La bande de coordonnées est suivie de la configuration de conception à propos de l’institution à gauche et de la configuration de conception des chaînes de médias sociaux à droite. Les liens à propos de l’institution figurent dans une section avec le titre « À propos de [l’institution] ». La conception organise les liens en gras dans une liste à puces qui s’étend sur deux colonnes. La première colonne contient :
- Mandat
- Structure organisationnelle
- Transparence
- Accessibilité
- Possibilités d’emploi
La deuxième colonne contient :
- Rapports
- Conformité
- Notifications d’application de la loi
- [Lien institutionnel]
- En savoir plus : À propos de [l’institution] (Remarque : « en savoir plus » n’est pas lié)
La configuration de conception des chaînes de médias sociaux commence par le titre « Sur les médias sociaux ». Sous le titre se trouve une liste verticale avec des icônes et des étiquettes associées :
- Icône de Facebook suivie du texte de l’espace réservé NomPageFacebook
- Icône de X suivie du texte de l’espace réservé @CompteX
- Icône de YouTube suivie du texte de l’espace réservé NomYouTube
- Icône d’Instagram suivie du texte de l’espace réservé NomInstagram
- Icône de LinkedIn suivie du texte de l’espace réservé NomLinkedIn
L’élément suivant qui s’affiche sur la page est la configuration de conception d’un ministre ou d’un chef d’institution. La configuration de conception s’affiche en 2 colonnes avec l’en-tête « Ministre(s) ».
La première colonne présente un espace réservé pour l’image d’un chef d’institution à gauche. Les dimensions de l’image sont 200 x 200 pixels. Les renseignements à droite comprennent :
- L’honorable [nom du ou de la ministre] (lien)
- [Titre officiel] (texte)
- Élément de liste : Lettre de mandat [facultatif] (lien)
- Élément de liste : Dossier d’information [facultatif] (lien)
La deuxième colonne présente un espace réservé pour l’image d’un chef d’institution à gauche. Les dimensions de l’image sont 200 x 200 pixels. Les renseignements à droite comprennent :
- L’honorable [nom du ou de la ministre] (lien)
- [Titre officiel] (texte)
- Élément de liste : Lettre de mandat [facultatif - élément unique] (lien)
Sous cette configuration de conception se trouve celle des dernières nouvelles à gauche et celle des promotions contextuelles à droite. La configuration de conception des dernières nouvelles a un titre qui lit « Nouvelles » suivi de trois groupes de texte. Chaque groupe a un texte d’espace réservé en gras avec lien qui se lit [Titre de nouvelles] suivi d’un texte d’espace réservé pour la date sur une nouvelle ligne. Le format de date affiché est AAAA-MM-JJ HH:MM. Après les trois groupes de texte, il y a une autre ligne de texte qui se lit comme suit : « En savoir plus : Nouvelles de [institution] ». Les mots « Nouvelles de [institution] » ont un lien.
La configuration de conception des promotions contextuelles est composée d’un titre intitulé « En vedette » suivi de deux espaces réservés de promotions contextuelles dans une rangée horizontale. Chacune a un espace réservé pour l’image entouré d’un fond gris pâle. Dans l’espace réservé à l’image se trouvent les dimensions d’image prescrites : 360 x 203 pixels. Sous chaque espace réservé d’image sur fond gris se trouve un lien d’espace réservé qui se lit [Hyperlien de l’élément en vedette]. En dessous se trouve le texte d’espace réservé suivant : Brève description de l’élément en vedette.

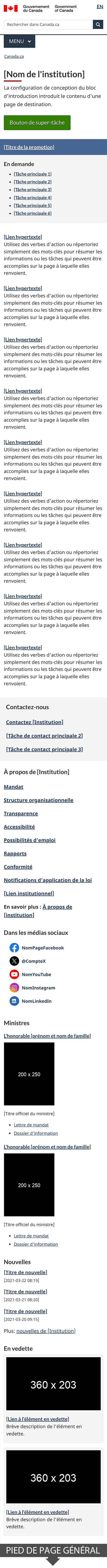
Description de l’image : page d’accueil institutionnelle - petit écran
Dans la partie supérieure de la page se trouve un bloc d’introduction qui comprend un h1 intitulé [Nom de l’institution]. Il est souligné d’un court trait rouge épais. Sous l’en-tête se trouve une courte description du mandat de l’institution.
Après le bloc d’introduction, il y a un bouton de super-tâche qui est un rectangle vert avec les mots Bouton de super-tâche [facultatif].
Sous celui-ci se trouve la configuration de conception de lien en vedette. Elle est contenue dans une bande bleue horizontale qui s’étend sur toute la longueur de l’écran. À l’intérieur de la bande se trouve un texte blanc souligné qui se lit comme suit : Lien en vedette [facultatif].
L’élément suivant sur la page est la configuration de conception en demande. Elle est contenue dans une bande gris pâle qui s’étend sur toute la longueur de l’écran. Dans la bande se trouvent les mots En demande en texte noir. Ils sont suivis d’une liste unique de liens dans une liste à puces. Le texte d’espace réservé pour chaque lien est [Hyperlien de la tâche principale].
Sous cet espace se trouve la configuration de conception des services et renseignements. Elle est composée de neuf menus d’accueil thématiques distincts affichés qui sont empilés verticalement les uns sur les autres. Chaque menu d'accueil thématique a un titre d’espace réservé lié qui affiche [Texte de l’hyperlien]. Sous le titre, il y a une description d’espace réservé qui contiennent les instructions suivantes : Utilisez des verbes d’action ou répertoriez simplement des mots-clés pour résumer les renseignements ou les tâches qui peuvent être accomplies sur la page à laquelle ils renvoient.
L’élément suivant sur la page est la configuration de conception de la bande de coordonnées. Elle est contenue dans une bande gris pâle qui s’étend sur toute la longueur de l’écran. Il y a un en-tête « Coordonnées » suivi de trois liens dans une rangée verticale. Le premier lien est Communiquez avec [Institution], les liens suivants sont des espaces réservés pour les principales tâches de contact.
La bande de coordonnées est suivie de la configuration de conception à propos de l’institution. Elle se compose d’une rubrique « À propos de [l’institution] ». Suivi de neuf liens en gras :
- Mandat
- Structure organisationnelle
- Transparence
- Accessibilité
- Possibilités d’emploi
- Rapports
- Conformité
- Notifications d’application de la loi
- [Lien institutionnel]
- En savoir plus : À propos de [l’institution] (Remarque : « en savoir plus » n’est pas lié)
Sous la configuration de conception à propos de l’institution se trouve celle des chaînes de médias sociaux. Elle commence par le titre « Sur les médias sociaux ». Sous le titre se trouve une liste verticale avec des icônes et des étiquettes associées :
- Icône de Facebook suivie du texte de l’espace réservé NomPageFacebook
- Icône de X suivie du texte de l’espace réservé @CompteX
- Icône de YouTube suivie du texte de l’espace réservé NomYouTube
- Icône d’Instagram suivie du texte de l’espace réservé NomInstagram
- Icône de LinkedIn suivie du texte de l’espace réservé NomLinkedIn
L’élément suivant qui s’affiche sur la page est la configuration de conception d’un ministre ou d’un chef d’institution. La configuration de conception commence par le titre « Ministre(s) » et est suivi de deux éléments.
Le premier élément commence par un titre avec lien « L’honorable [nom du ou de la ministre] » suivi d’un espace réservé pour l’image aux dimensions prescrites de 200 x 200 pixels. Sous l’image se trouve le texte [Titre officiel]. Il est suivi d’une liste à puces avec les deux éléments avec lien suivants :
- Lettre de mandat [facultatif]
- Dossier d’information [facultatif]
Le deuxième élément commence par un titre avec lien « L’honorable [nom du ou de la ministre] » suivi d’un espace réservé pour l’image aux dimensions prescrites de 200 x 200 pixels. Sous l’image se trouve le texte [Titre officiel]. Il est suivi de l’élément avec lien suivant :
- Lettre de mandat [facultatif – élément unique]
Sous cette configuration de conception se trouve celle des dernières nouvelles ; elle a un titre qui se lit « Nouvelles » suivi de trois groupes de texte. Chaque groupe a un texte d’espace réservé en gras avec lien qui se lit [Titre de nouvelles] suivi d’un texte d’espace réservé pour la date sur une nouvelle ligne. Le format de date affiché est AAAA-MM-JJ HH:MM. Après les trois groupes de texte, il y a une autre ligne de texte qui se lit comme suit : « En savoir plus : Nouvelles de [institution] ». Les mots « Nouvelles de [institution] » ont un lien.
L’élément suivant sur la page est la configuration de conception des promotions contextuelles. Elle est composée d’un titre intitulé « En vedette » suivie de deux éléments. Chaque élément a un espace réservé pour l’image entouré d’un fond gris pâle. Dans l’espace réservé à l’image se trouvent les dimensions d’image prescrites : 360 x 203 pixels. Sous chaque espace réservé d’image sur fond gris se trouve un lien d’espace réservé qui se lit [Hyperlien de l’élément en vedette]. En dessous se trouve le texte d’espace réservé suivant : Brève description de l’élément en vedette.
Comment procéder à la mise en œuvre
Trouvez des exemples pratiques et de code pour mettre en œuvre le modèle de la page d’accueil institutionnelle.
Référence pour la mise en œuvre du thème GCWeb (BOEW)
La référence à l’implémentation explique la façon de configurer chaque élément de la page d’accueil institutionnelle.
Mises en œuvre
Déterminez ce qui convient le mieux au type de page que vous créez.
AEM-GC
Pour Adobe Experience Manager (AEM) du gouvernement du Canada :
Recherche et justification
Consultez les conclusions de la recherche et la justification de la politique.
Constatations découlant de la recherche
Nous avons validé la page d’accueil institutionnelle dans le cadre de deux projets d’optimisation avec l’Agence du revenu du Canada. Nous avons constaté que cette conception était utile pour fournir un accès aux principales tâches d’une institution tout en permettant aux utilisateurs d’accéder aux renseignements d’entreprise sur l’organisme.
Justification stratégique
Ce modèle est un élément obligatoire des Spécifications de Canada.ca.
Derniers changements
- Mise à jour des directives pour inclure les spécifications d'une image carrée, des exemples visuels et des directives de mise en œuvre
-
- Déplacement du modèle de l’état bêta à stable
- Mise à jour des orientations visant à inclure des spécifications en matière de contenu et de conception, des exemples visuels et des orientations sur la mise en œuvre
-
- Examen du code frontal, création de modifications de l’ensemble HTML/CSS
- Supprimer l’opacité du lien en vedette pour le contraste
- Améliorations de la disposition de l’image d’arrière-plan
-
- Modifications pour résoudre les problèmes d’accessibilité
- La configuration de conception en demande a été mise à jour avec une liste à puces
- Modifications apportées aux colonnes du menu d’accueil thématique en mode tablette
- Ajout d’une classe CSS facultative pour masquer l’image d’en-tête en mode tablette
- Une nouvelle version bêta de ce modèle a été ajoutée
Détails de la page
- Date de modification :