Promotions contextuelles: Conception de Canada.ca
Dernière mise à jour : 2024-04-03
La configuration de conception des promotions contextuelles comprend une image ainsi qu’un lien et une description pour la promotion d’activités, d’initiatives, de programmes et de services gouvernementaux.

Sur cette page
Quand l’utiliser
Utilisez les tuiles promotionnelles pour les promotions liées au contexte de la page.
Quoi éviter
N’utilisez pas cette configuration de conception pour promouvoir du contenu non lié ou du contenu qui ne correspond pas au contexte de la page.
N’utilisez pas cette configuration de conception si elle peut nuire au flux de la tâche.
Contenu et conception
Trouvez des spécifications de contenu et de conception et des exemples visuels.
Spécifications de contenu
Positionnez les tuiles de promotions contextuelles après le contenu principal de la page, mais avant la section du pied de page.
Utilisez un maximum de trois éléments par page.
Utilisez toujours un en-tête de section pour ce bloc :
- Multiples éléments en vedette :
- L’en-tête par défaut est « En vedette » en français et « Features » en anglais.
- Vous pouvez utiliser un en-tête plus spécifique pour renforcer le contexte.
- Un seul élément en vedette :
- Vous pouvez rendre l’en-tête invisible afin qu’il semble mieux intégré au contenu.
- Si l’en-tête est visible, il est préférable d’utiliser un en-tête plus spécifique pour renforcer le contexte.
- Incluez une image, un titre en hyperlien et une description dans chaque élément en vedette :
- Le titre ne doit pas dépasser 40 caractères environ.
- Le texte de la description doit être court et concis, idéalement d’une ou deux lignes, ou de moins de 145 caractères.
Spécifications de conception
- Le texte utilise les styles standards de Canada.ca :
- Typographie
- Couleurs
- Codez l’en-tête de section comme H2, mais avec le style H3.
- Codez le titre en hyperlien comme H5.
- Mise en page en cas de multiples éléments en vedette :
- L’image devrait apparaître en premier, suivi du titre en hyperlien, puis d’une description.
- La dimension de l’image est 360 x 203 pixels.
- Entourez l’élément en vedette d’un conteneur gris :
- Couleur de fond : #f5f5f5
- Bordure : 1 px solide #e3e3e3
- Rayon de bordure : 4 px
- Marge du bas : 20 px
- Ombrage de la boîte :
- niveau de flou : 1 px
- couleur : noir avec opacité de 5 %
- décalage x : 0
- décalage y : 1 px
- type : incrusté
- Hauteur minimale : 20 px
- Marges intérieures (padding) : 19 px
- Mise en page en cas d’élément en vedette unique :
- Placez l’image à gauche, avec le titre et la description en hyperlien à droite de l’image.
- La dimension de l’image est 360 x 203 pixels.
- Appliquez une bordure grise de 5 px à l’image.
- Arrière-plan : #eaebed
- Couleur de bordure : #eee
- Rayon de bordure : 0
- Marges intérieures (padding) : 5 px
Interactions
Mettez en hyperlien tout le conteneur de l’élément en vedette
- L’image
- Le titre en hyperlien
- La description
Exemples visuels

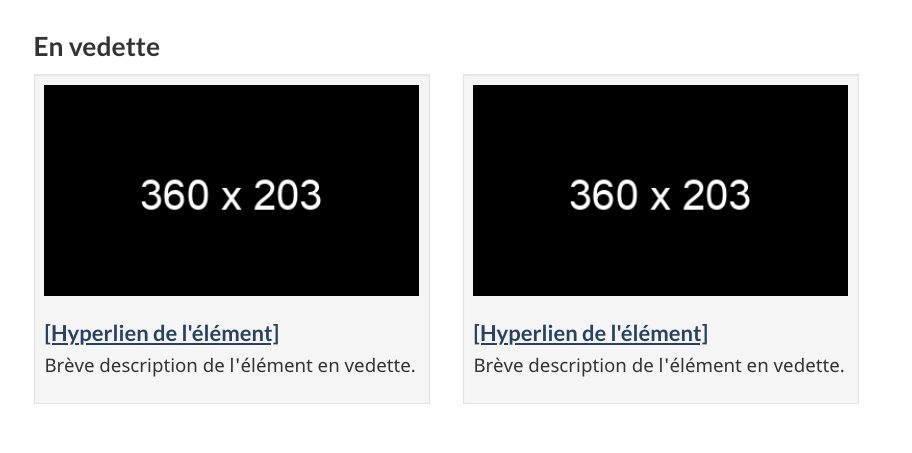
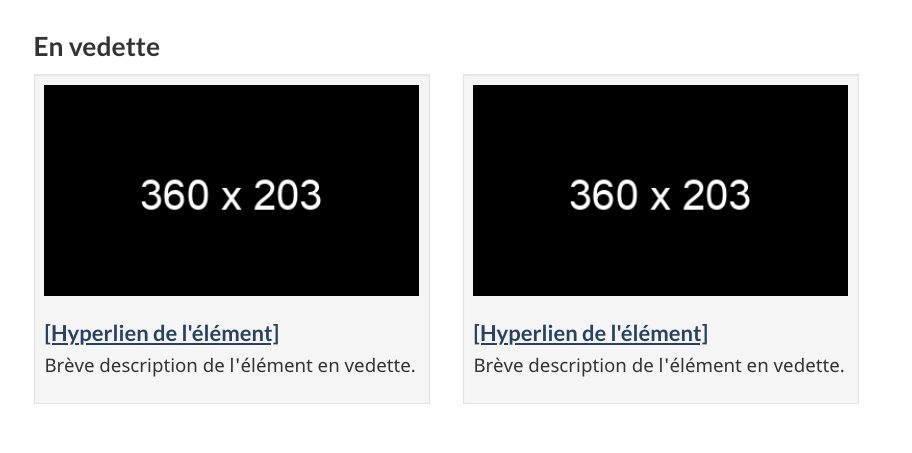
Description de l’image : promotions contextuelles - grand écran
Un en-tête de section intitulé « En vedette » est suivi de deux espaces réservés aux éléments en vedette dans une rangée horizontale. Chacun d’eux comporte un espace réservé à l’image, entouré d’un fond gris clair. L’espace réservé à l’image contient les dimensions prévues de l’image : 360 sur 203 pixels. Sous chaque espace réservé à l’image, sur fond gris, se trouve un espace réservé à un hyperlien qui se lit comme suit : [Lien vers l’élément en vedette en vedette]. On trouve en dessous le texte de l’espace réservé suivant : Brève description de l’élément en vedette.

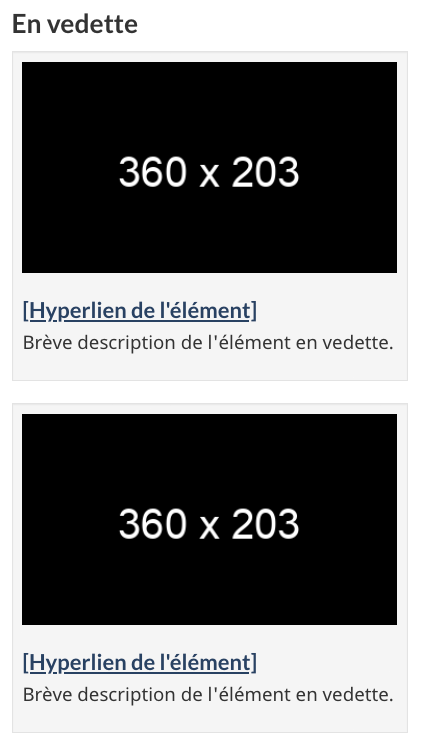
Description de l’image : promotions contextuelles - petit écran
Un en-tête de section intitulé « En vedette » est suivi de deux espaces réservés aux éléments en vedette dans une rangée verticale. Chacun d’eux comporte un espace réservé à l’image, entouré d’un fond gris clair. L’espace réservé à l’image contient les dimensions prévues de l’image : 360 sur 203 pixels. Sous chaque espace réservé à l’image, sur fond gris, se trouve un espace réservé à un hyperlien qui se lit comme suit : [Lien vers l’élément en vedette en vedette]. On trouve en dessous le texte de l’espace réservé suivant : Brève description de l’élément en vedette.

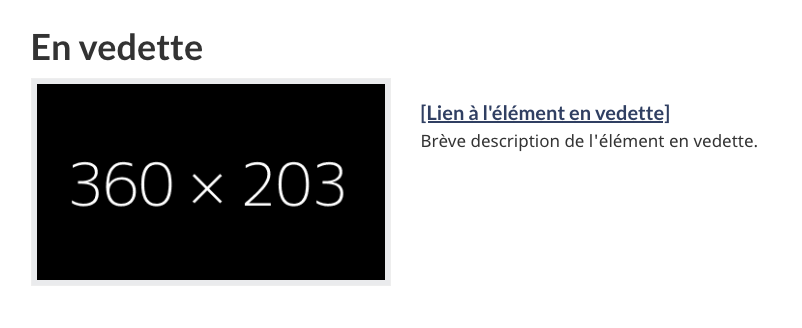
Description de l’image : promotion contextuelle unique - grand écran
Un en-tête intitulé « En vedette » précède un espace réservé pour la promotion. L’espace réservé pour l’image est situé à gauche et est entouré d’un arrière-plan gris clair. Dans l’espace réservé pour l’image, on retrouve les dimensions prescrites pour l’image 360 px x 203 px. À la droite de l’espace réservé pour l’image, on retrouve un espace réservé pour l’hyperlien [Lien vers l’élément en vedette]. Sous ce dernier, on retrouve l’espace réservé pour le texte : brève description de l’élément en vedette.

Description de l’image : promotion contextuelle unique - petit écran
Un en-tête intitulé « En vedette » précède un espace réservé pour la promotion. L’espace réservé pour l’image est situé en haut du texte et est entouré d’un arrière-plan gris clair. Dans l’espace réservé pour l’image, on retrouve les dimensions prescrites pour l’image 360 px x 203 px. Sous l’espace réservé pour l’image, on retrouve l’espace réservé pour l’hyperlien [Lien vers l’élément en vedette]. Sous ce dernier, on retrouve l’espace réservé pour le texte : brève description de l’élément en vedette.
Comment procéder à la mise en œuvre
Trouvez des exemples pratiques pour procéder à la mise en œuvre de la configuration de conception des promotions contextuelles.
Référence pour la mise en œuvre du thème GCWeb (BOEW)
Mises en œuvre
Déterminez ce qui convient le mieux au type de page que vous créez.
GC-AEM
Pour Adobe Experience Manager (AEM) du gouvernement du Canada (GC) :
Recherche et justification
Consultez les conclusions de la recherche et la justification de la politique.
Constatations découlant de la recherche
La qualité vaut mieux que la quantité. Les recherches sur l’amélioration des promotions sur Canada.ca montrent que les éléments en vedette sont les plus efficaces lorsqu’ils sont pertinents par rapport au contenu de la page. Il est préférable d’utiliser une tuile unique promotionnelle, mais tenez-vous-en au minimum requis si vous prévoyez en utiliser plus d’une.
Justification stratégique
Cette configuration de conception est facultative pour les modèles obligatoires suivants :
Derniers changements
- Mise à jour de l’orientation pour y inclure les spécifications de contenu et de conception, des exemples visuels et une orientation sur la mise en œuvre
Détails de la page
- Date de modification :