Bloc d’introduction: Conception de Canada.ca
Dernière mise à jour : 2024-09-24
La configuration de conception du bloc d’introduction introduit le contenu d’une page de renvoi.

Sur cette page
Quand l’utiliser
La configuration de conception du bloc d’introduction est un élément obligatoire pour les pages d’accueil institutionnelles et les pages de sujet. Elle est facultative pour les autres pages de renvoi.
Quoi éviter
Ne l’utilisez pas sur les pages de destination lorsque les gens tentent d’accomplir une tâche.
N’utilisez pas une image pleine largeur sur les pages de sujet; utilisez plutôt une image demi-largeur.
Contenu et conception
Trouvez des spécifications de contenu et de conception et des exemples visuels.
Spécifications de contenu
La configuration de conception du bloc d’introduction consiste en ce qui suit :
Elle peut également inclure ces éléments :
Titre
Le titre de la page doit être descriptif et unique, mais bref.
N’utilisez pas d’acronymes ou d’abréviations dans le titre.
Description courte
Le texte doit être court et concis, idéalement sur une ou deux lignes.
- Environ 145 caractères avec les espaces
Rédigez dans un langage clair et simple.
Image
N’utilisez que des images décoratives, car l’image est cachée sur les petits écrans.
N’appliquez pas de lien à l’image; utilisez plutôt la configuration de conception d’un lien en vedette.
Limitez l’usage du texte dans les images.
- Consultez le Guide de rédaction du contenu du site Canada.ca pour obtenir d’autres conseils sur les images.
Bouton de super-tâche
N’incluez un bouton de super-tâche que s’il y a une tâche précise qui représente au moins le tiers du taux de clics provenant de la page.
Découvrez comment utiliser un bouton de super-tâche :
Spécifications de conception
-
Titre et description courte
- Le titre utilise la classe H1, et la description courte utilise le texte du corps.
- Utilisez les styles typographiques standards.
-
Image d’arrière-plan pleine largeur
- 1200 px sur 726 px
- Rapport de l’image : 1,65:1
- Visible sur les grands écrans, mais caché sur les moyens et les petits écrans
- Traité comme une image d’arrière-plan
- L’image est placée à droite, et un dégradé estompe 50 % de l’image
-
Image demi-largeur
- 520 px sur 200 px
- Visible sur les grands écrans, mais masquée sur les écrans moyens et petits
- Placée à droite
- Bouton de super-tâche
Accessibilité
- Si vous superposez du texte à une image, veillez à ce que le rapport de contraste soit d’au moins 4,5:1.
Exemples visuels

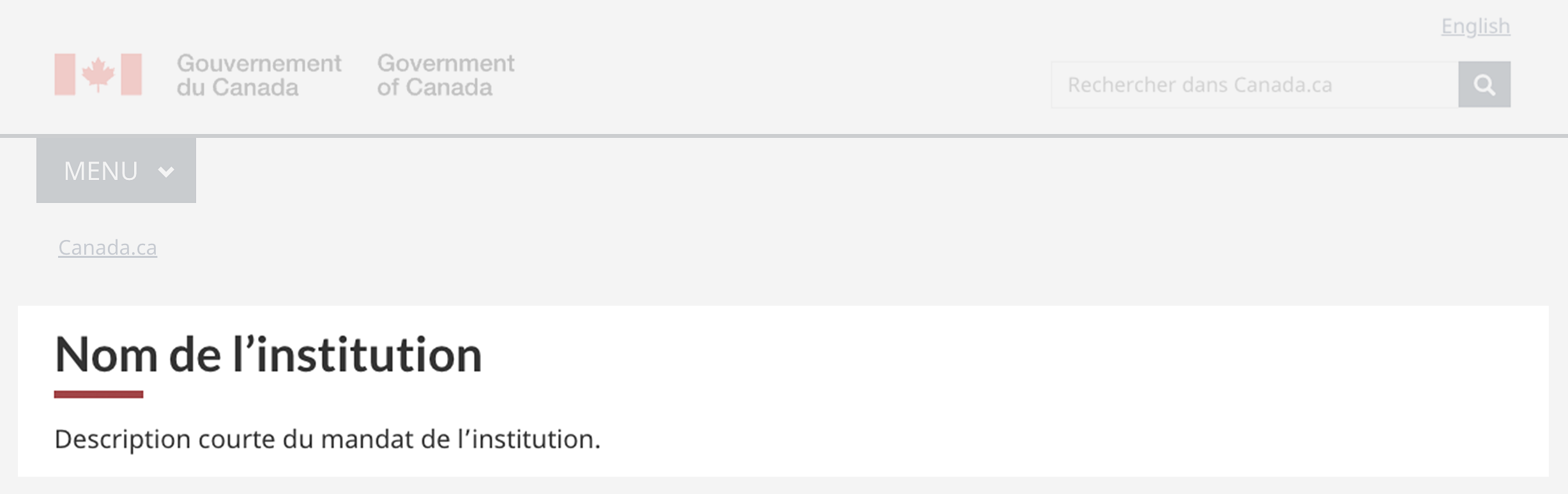
Description de l’image : bloc d’introduction - grand écran
Le bloc d’introduction apparaît sous l’en-tête général et le fil d’Ariane de Canada.ca. Il se compose d’un titre h1 pour le nom de l’institution et d’une description courte du mandat de l’institution.

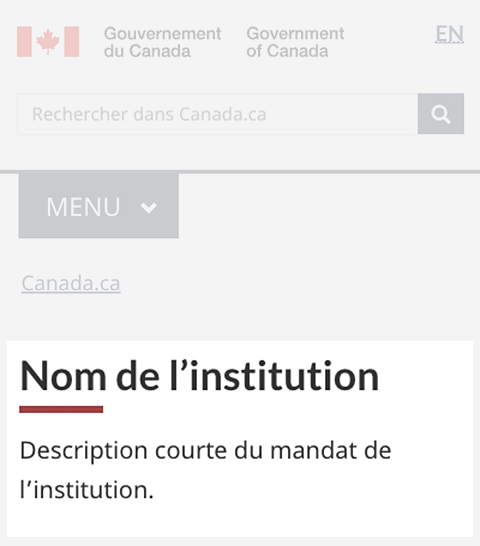
Description de l’image : bloc d’introduction - petit écran
Le bloc d’introduction apparaît sous l’en-tête général et le fil d’Ariane de Canada.ca. Il se compose d’un titre h1 pour le nom de l’institution et d’une description courte du mandat de l’institution.

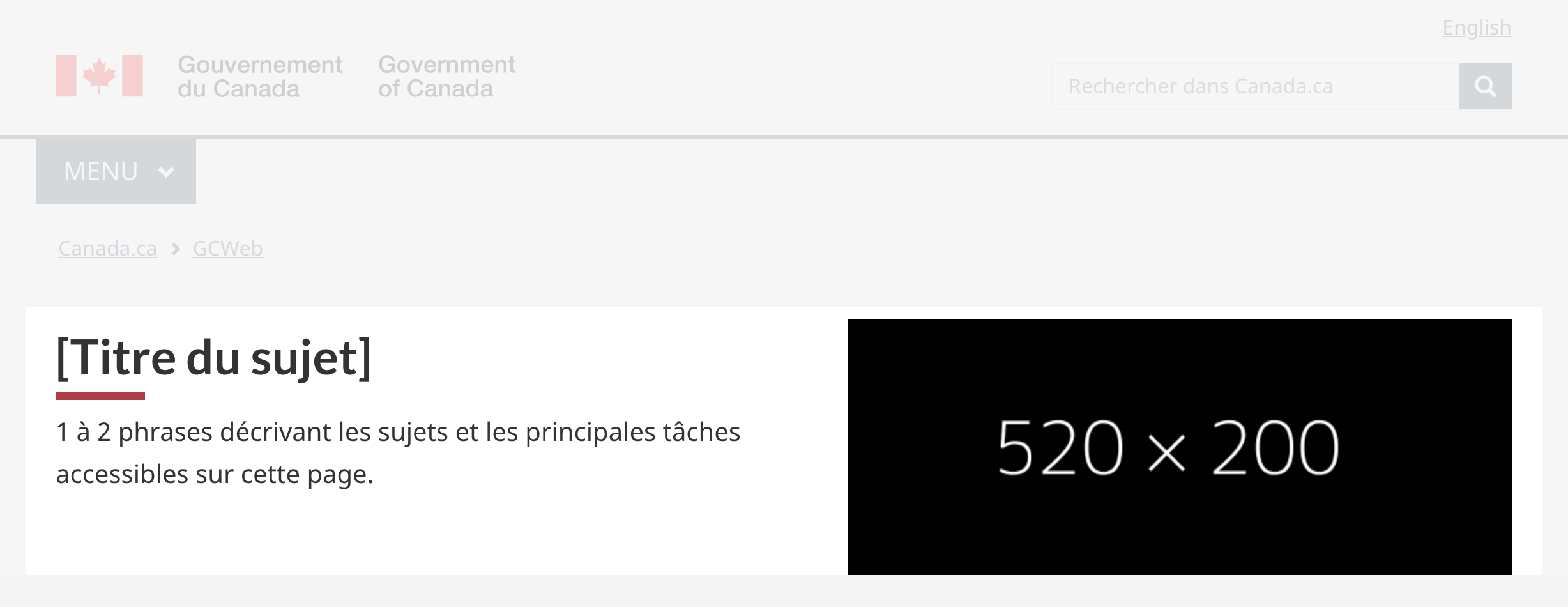
Description de l’image : bloc d’introduction avec image demi-largeur – grand écran
Le bloc d’introduction apparaît sous l’en-tête général et le fil d’Ariane de Canada.ca. Il se compose d’un titre H1 portant sur le sujet et d’une brève description des sujets et tâches principales accessibles sur la page. Il comprend également une image demi-largeur de 520 px sur 200 px qui est placée à droite du titre H1 et de la description.
Comment procéder à la mise en œuvre
Trouvez des exemples pratiques et du code pour mettre en œuvre la configuration de conception du bloc d’introduction.
Référence pour la mise en œuvre du thème GCWeb (BOEW)
La référence à l’implémentation comprend la façon de configurer les éléments du système de conception.
Mises en œuvre
Déterminez ce qui convient le mieux au type de page que vous créez.
GC-AEM
Pour Adobe Experience Manager (AEM) du gouvernement du Canada (GC) :
Recherche et justification
Consultez les conclusions de la recherche et la justification de la politique.
Constatations découlant de la recherche
Résumé de recherche : Communiquer avec l’ARC
L’Agence du revenu du Canada (ARC) et le Bureau de l’expérience Canada.ca ont élaboré le bloc d’introduction dans le cadre du projet d’optimisation des contacts avec l’ARC.
Nous avons constaté que la configuration de conception du bloc d’introduction était utile sur les pages d’accueil institutionnelles, en particulier dans les situations où un bouton de super-tâche est nécessaire. Consultez le résumé de recherche pour en savoir plus sur d’autres aspects du projet.
Justification stratégique
La configuration de conception du bloc d’introduction est requise dans les modèles obligatoires suivants :
Derniers changements
- Ajout de lignes directrices portant sur l’image demi-largeur.
- Mise à jour de l’orientation pour y inclure les spécifications de contenu et de conception, des exemples visuels et une orientation sur la mise en œuvre.
Détails de la page
- Date de modification :