Tableaux: Conception de Canada.ca
- Dernière modification : 2025-07-25
Les tableaux de données vous permettent de communiquer des données de façon efficace à l’aide de rangées et de colonnes.
Sur cette page
Quand utiliser cette configuration
- Servez-vous de tableaux pour présenter des données de façon visuelle.
- Utilisez des tableaux pour organiser des informations connexes, telles que des coordonnées.
- Utiliser des tableaux pour organiser des données (Guide de rédaction du contenu du site Canada.ca).
Quoi éviter
- N’utilisez pas les tableaux de données pour forcer la disposition du texte.
- Ne présentez jamais un tableau de données sous forme d’image.
- Éviter les cellules texturées ou colorées (Guide de rédaction du contenu du site Canada.ca).
- Éviter les cellules vides (Guide de rédaction du contenu du site Canada.ca).
Comment mettre en oeuvre
Vous pouvez utiliser soit la version Bêta, soit la version stable de cette configuration de conception. Les tableaux Bêta utilisent du CSS provisoire pour rendre les tableaux adaptatifs sur les petits écrans.
La version Bêta remplacera éventuellement la version stable.
Tableaux de données Bêta (adaptatifs)
Les tableaux adaptatifs Bêta sont :
- supportés uniquement pour les tableaux simples qui n'ont pas de colonnes ou de rangées combinées
- non pris en charge par IE 11
Les tableaux adaptatifs créent des cartes pour les vues d'appareil mobile et de petite tablette.
Comme il s'agit encore d'une version bêta, assurez-vous de tester vos tableaux dans différentes grandeur d'écran, surtout si vous ajoutez beaucoup de personnalisation.
Grandeur d'écran:
| Ville | Population en 2007 | Population en 2017 | Variation en pourcentage |
|---|---|---|---|
| Toronto | 5 418 207 | 6 346 088 | 17,1% |
| Montréal | 3 714 846 | 4 138 254 | 11,4% |
| Vancouver | 2 218 134 | 2 571 262 | 15,9% |
| Ottawa–Gatineau | 1 188 073 | 1 377 016 | 15,9% |
Modification des tableaux
| Option | Description | Comment mettre en oeuvre |
|---|---|---|
| Bordures | Ajoute une bordure pour aider à séparer visuellement les cellules du tableau lorsqu'elles ont beaucoup de contenu. | Ajouter la classe
table-bordered au tableau
(<table>)
|
| Espace condensé | Réduit la hauteur des cellules du tableau | Ajouter la classe
table-condensed au tableau
(<table>)
|
| Rangées rayées | Alterne la couleur des rangées du tableau du blanc au gris. | Ajouter la classe
table-striped au tableau
(<table>)
|
| Rangées mises en valeur au pointage | Assombrit l'arrière-plan lorsque la souris survole une rangée. | Ajouter la classe
table-hover au tableau
(<table>)
|
| Aligné à gauche | Aligner le texte dans n'importe quelle cellule sur les cartes mobiles | Ajouter la classe
text-left à l'élément HTML à l'intérieur du
<td> que vous voulez aligner à gauche, tel qu'un
<span> ou un
<ul>
|
| Filtre simple | Ajouter un filtre simple à un tableau | Ajouter la classe
wb-filter au tableau
(<table>)
|
| Activer le plugiciel DataTables | Permet la recherche, le tri, le filtrage, la pagination, etc. Documentation du plugiciel DataTables | Ajouter la classe
wb-tables au tableau
(<table>) et ajouter les valeurs appropriées à
data-wb-tables=""
|
Ressources supplémentaires
Pour en savoir plus sur les tableaux adaptatifs, consultez la documentation GCWeb : Tableaux GC. Le code source est disponible sur GitHub: gc-table-fr.html.
Tableaux de données stables
- Servez-vous des catégories de présentation définies pour les tableaux dans la BOEW.
- Veillez à ce que chaque colonne ne présente qu’une facette de données.
- Dans la mesure du possible, utilisez les tableaux de la version 4 de la BOEW qui comprennent des mécanismes de tri et de filtrage.
- Cette façon de procéder est recommandée lorsqu’un tableau compte plus de 12 rangées.
- Ajoutez des commandes de pagination facultatives pour les tableaux comptant plus de 12 rangées.
- Ne présentez jamais des données tabulaires sous forme d’images.
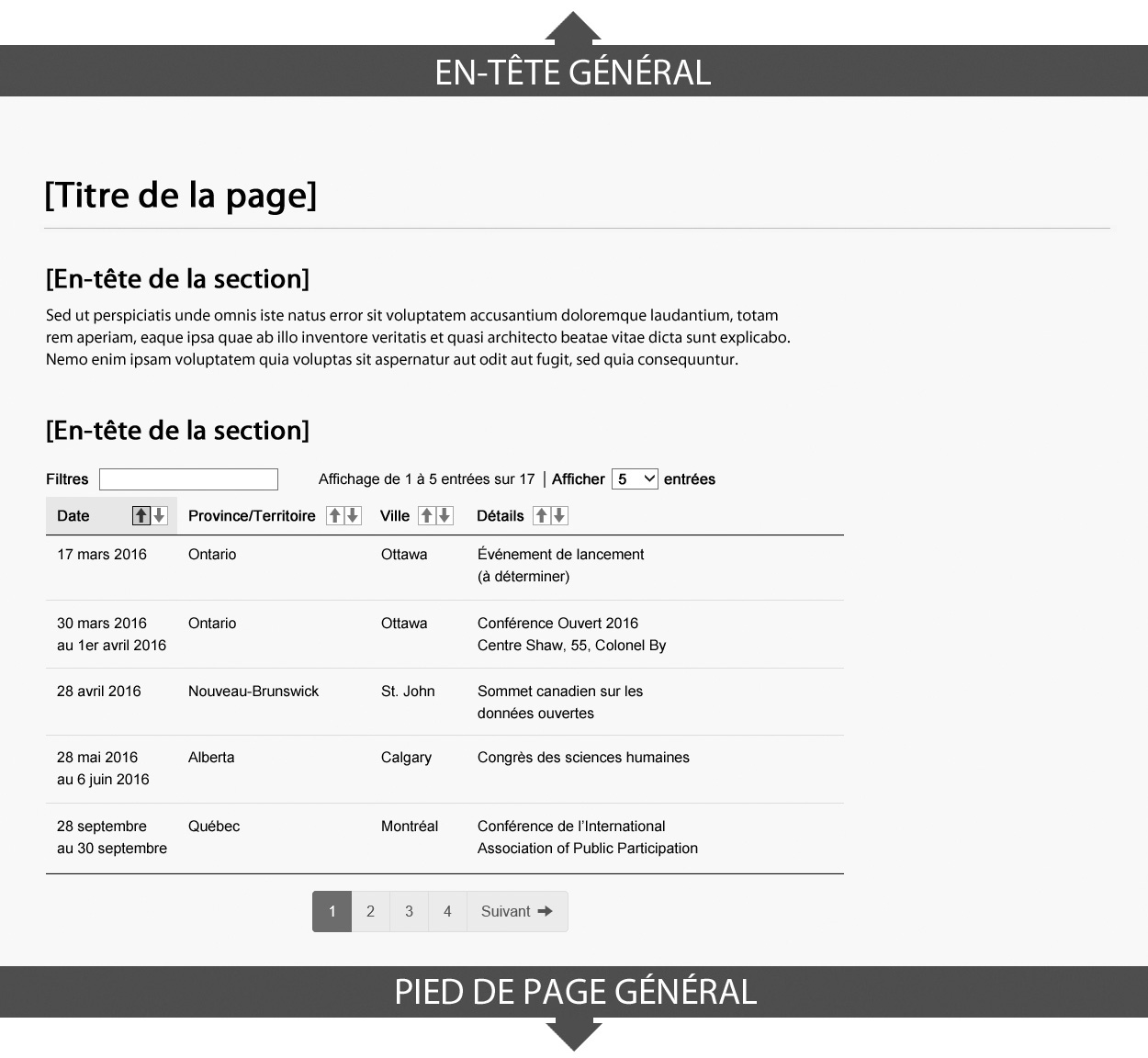
Exemple concret
Exemple

Recherche et blogue
Nous avons testé l'utilisation de tableaux adaptatifs avec succès lors de projets d'optimisation avec Santé Canada pour les rappels, avec l'ARC pour l'organisation des coordonnées, et pour divers contenus liés à la COVID-19. Les tableaux adaptatifs facilitent l'utilisation par les utilisateurs de petits écrans sans qu'ils aient à faire défiler l'écran sur le côté pour voir tout le contenu.
Derniers changements
- Mise à jour de la visionneuse adaptative du tableau adaptatif bêta
- Mise à jour pour inclure le code provisoire pour les cartes adaptatives
Détails de la page
- Date de modification :