Services et renseignements: Conception de Canada.ca
Dernière mise à jour : 2025-12-02
La configuration services et renseignements présente des ensembles de liens accompagnés de descriptions (également appelés menus d’accueil thématique). Elle sert de feuille de route lorsqu’une page de renvoi comporte une série de pages auxquelles renvoyer. Chaque lien, accompagné de sa description, fournit un résumé concis de ce qu’une personne trouvera sur les pages de destination.

Sur cette page
Quand l’utiliser
Utilisez la configuration services et renseignements lorsque l’objectif principal de la page est de fournir des choix clairs pour naviguer vers des tâches. Mis ensemble, ces groupes de liens et de descriptions offrent des choix clairs et distincts aux personnes qui tentent de trouver où accomplir leur tâche.
Les titres de section peuvent être utilisés pour regrouper les menus d’accueil thématique. S’ils sont inclus, les en-têtes doivent être précis et décrire clairement le type de contenu se trouvant dans le menu d’accueil thématique (p. ex. visas et permis).
Des bandes grises pleine largeur peuvent être utilisées dans les situations où il est avantageux pour les utilisateurs de diviser le contenu avec une aide visuelle supplémentaire.
Le format à colonne unique des menus d’accueil thématique peut être utilisé dans des situations où le contenu s’y apprête bien, notamment les suivantes :
- des liens sont utilisés pour diriger les utilisateurs vers des tâches séquentielles;
- le nombre de caractères est supérieur à ce qui est recommandé pour les menus d’accueil thématique normalisés, et le libellé ne peut être simplifié sans que cela nuise à la compréhension de l’utilisateur;
- plusieurs menus d’accueil thématique comportent des descriptions ou des titres qui créent d’importants problèmes de mise en page, entraînant des écarts visuels;
- pour harmoniser l’aspect et la convivialité de tous les menus d’accueil thématique d’une même page, en raison de la sélection d’une seule colonne figurant sur une différente partie de la page.
Quoi éviter
Ne répétez pas les liens qui se trouvent dans votre configuration en demande (si vous utilisez les deux configurations sur la même page).
N’utilisez pas d’icônes ou d’images décoratives dans la configuration, car elles peuvent gêner les gens dans leurs choix.
Contenu et conception
Trouvez des spécifications de contenu et de conception et des exemples visuels.
Spécifications de contenu
Le style est très important lors de la mise en œuvre de la configuration services et renseignements. Veuillez consulter le Guide de rédaction du contenu du site Canada.ca pour obtenir de plus amples renseignements sur la façon de rédiger du contenu pour cette configuration.
Chaque menu d’accueil thématique se compose d’un titre et d’une description. Le titre est un lien.
La limite de menus d’accueil thématique optimale par page est de 9.
Options de conception d’un menu d’accueil thématique
Vous pouvez utiliser les variantes de conception suivantes :
- des en-têtes de section visibles pour regrouper les ensembles de menus d’accueil thématique
- des menus d’accueil thématique très larges à colonne unique;
- des bandes de fond grises pour créer un contraste visuel et diviser les sections
Titres des hyperliens du menu d’accueil thématique
- La limite de caractères optimale pour les liens est de 45 caractères (y compris les espaces) dans les deux langues officielles, mais elle peut aller jusqu’à 75 caractères (y compris les espaces).
- Ne mettez pas de ponctuation à la fin du titre du menu d’accueil thématique (p. ex. utiliser « Présenter une demande de financement » au lieu de « Comment présenter une demande de financement? »).
Descriptions
- La limite de caractères optimale pour la description est de 120 caractères (y compris les espaces) dans les deux langues officielles.
- Le style recommandé consiste à énumérer les mots-clés ou les expressions clés en les séparant par des virgules; il n’est pas nécessaire de rédiger des phrases complètes.
- N’utilisez pas de phrases d’introduction comme « Comprend… », « Renseignements sur… » ou « Apprenez-en plus au sujet de… ».
- N’incluez pas de liens dans les descriptions.
- N’incluez pas de messages promotionnels.
- N’ajoutez pas de mise en forme supplémentaire aux descriptions (gras, puces, etc.).
Spécifications de conception
- Mise en page :
- Colonnes :
- 3 colonnes pour les grands écrans
- 2 colonnes pour les moyens écrans
- 1 colonne pour les petits écrans
- Ou 1 colonne pour tous les écrans si la variante à colonne unique est utilisée
- Remarque : La variante à deux colonnes est utilisée pour les grands écrans en ce qui concerne le modèle de page thématique en couches.
- L’ordre des tabulations est de gauche à droite, puis de haut en bas.
- Colonnes :
- Titres :
- Couleur : Couleurs standard pour les liens
- Taille de la police : 24 px (H3 stylisé en taille H5)
- Famille de police : Lato Sans
- Descriptions :
- Couleur : Couleurs standard pour le texte
- Taille de la police :
- 18 px (ordinateur de bureau et mobile)
- Famille de police : Noto Sans
Accessibilité
L’en-tête de section est généralement « Services et renseignements » en français et « Services and information » en anglais. Il est nécessaire pour le plan sémantique et les lecteurs d’écran, mais vous pouvez le rendre invisible.
Exemples visuels

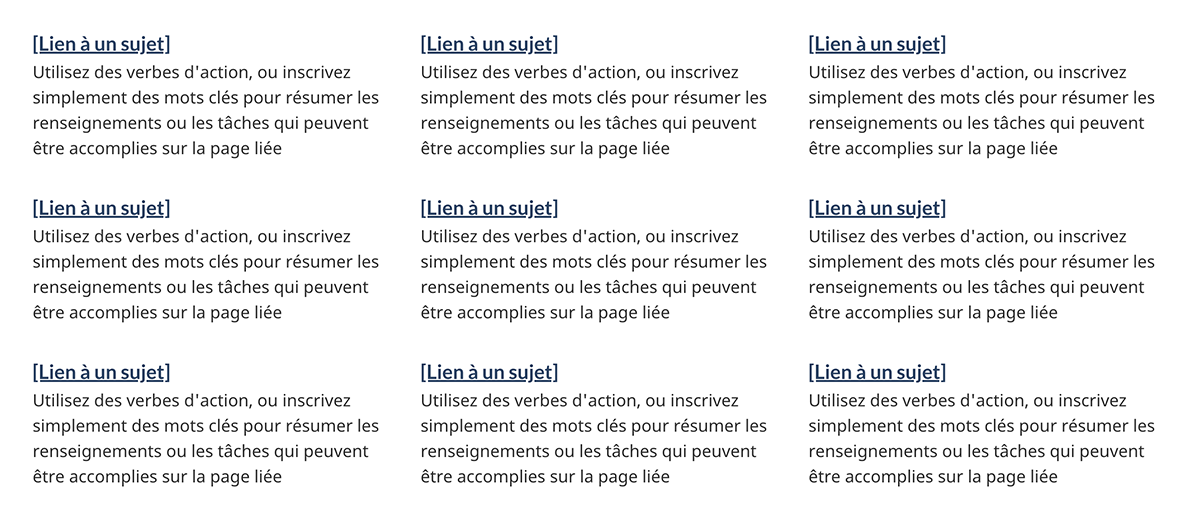
Description de l’image : services et renseignements - grand écran
Neuf menus d’accueil thématique distincts sont affichés sur trois colonnes et trois lignes. Le titre de chaque menu d’accueil thématique est un lien. En dessous du titre figurent des mots-clés qui décrivent ce que l’on trouvera en cliquant sur le titre du lien.

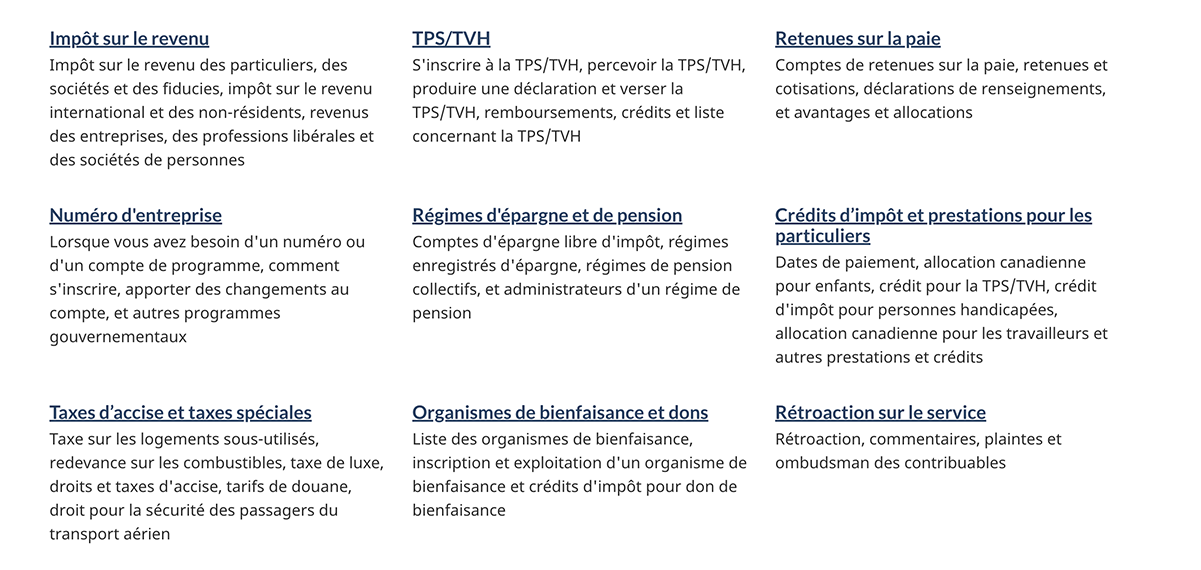
Description de l’image : services et renseignements avec titres de section et bandes – grand écran
Cinq menus d’accueil thématique distincts sont affichés sur trois colonnes et trois rangées avec l’intitulé « Visas, permis et immigration » sur un fond gris clair longeant les bords du navigateur. Au-dessous, il y a une deuxième série de cinq menus d’accueil thématique répartis sur trois colonnes avec l’en-tête « Citoyenneté et établissement au Canada » sur fond blanc. En dessous, il y a un dernier regroupement de deux menus d’accueil thématique sur trois colonnes, avec une colonne vide, avec le titre « Fraude et inadmissibilité » sur un fond gris pâle longeant les bords du navigateur.

Description de l’image : Services et renseignements avec un menu d’accueil thématique à une colonne – grand écran
Quatre menus d’accueil thématique distincts sont affichés dans une seule colonne avec l’intitulé « Soutien financier aux entreprises et aux travailleurs ». Ces menus d’accueil thématique sont plus larges que la norme et occupent les deux tiers de la largeur de l’écran du navigateur.

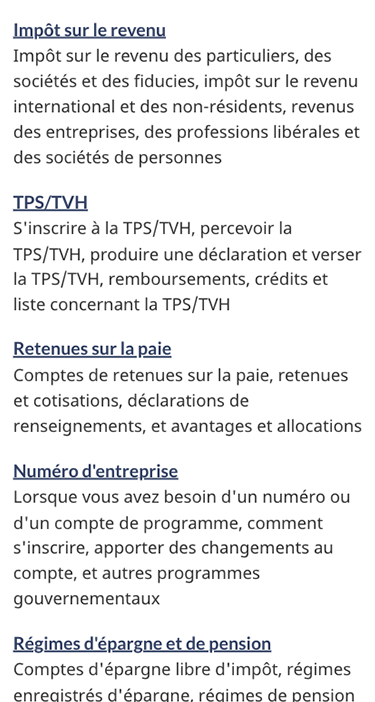
Description de l’image : services et renseignements - petit écran
Neuf menus d’accueil thématique distincts sont affichés sous forme de liste. Le titre de chaque menu d’accueil thématique est un lien. En dessous du titre figurent des mots-clés qui décrivent ce que l’on trouvera en cliquant sur le titre du lien.
Comment procéder à la mise en œuvre
Trouvez des exemples pratiques et de code pour mettre en œuvre la configuration de conception services et renseignements.
Référence pour la mise en œuvre des thèmes de GCWeb (BOEW)
La référence de mise en œuvre comprend la façon de configurer chaque élément de la configuration services et renseignements.
Mises en œuvre
Déterminez ce qui convient le mieux au type de page que vous créez.
GC-AEM
Pour Adobe Experience Manager (AEM) du gouvernement du Canada (GC) :
Recherche et justification
Constatations découlant de la recherche
Résumé de recherche : Déclaration de revenus
Ce résumé de recherche explique comment le choix des bons mots-clés a aidé les utilisateurs à trouver les renseignements dont ils avaient besoin. Il explique également comment l’équipe a réduit et simplifié le texte en mettant les mots-clés au début des titres, des liens et des descriptions. De meilleures pistes d’information.
Ce billet de blogue explique comment les phrases comportant des mots-clés plus courts présentaient des avantages considérables par rapport aux phrases complètes sur les pages de navigation. Elles facilitaient la recherche des renseignements clés.
Justification stratégique
La configuration services et renseignements est requise pour les modèles obligatoires suivants :
Derniers changements
- Mise à jour pour inclure des conseils sur les variations disponibles; avec titres de section, bandes grises et menus d’accueil thématique à une colonne.
- Mise à jour des caractéristiques typographiques en parallèle avec les activités d'alignement pour GCWeb et le Système de design GC.
- Mise à jour de l’orientation pour y inclure les spécifications de contenu et de conception, des exemples visuels et une orientation sur la mise en œuvre.
Détails de la page
- Date de modification :