Menu thématique: Conception de Canada.ca
- Dernière mise à jour : 2025-07-08
Obligatoire sur les pages standards
Le menu thématique donne accès aux principales tâches de tous les sites Web du gouvernement du Canada regroupés sous les principaux thèmes de Canada.ca.

Sur cette page
Quand l’utiliser
Mise à jour de la conception en 2023 : Nous avons récemment mis à jour ce modèle dans le cadre d’une nouvelle stratégie de navigation issue du projet de recherche Orientation. Le menu thématique est en transition. Pour en savoir plus sur ce projet, visitez la section Recherche et justification sur cette page.
Situation actuelle
Appliquez le menu thématique comme suit :
- Pages de campagne facultatives
- Pages transactionnelles facultatives, mais déconseillées
- Pages thématiques obligatoires
Sur les pages de destination standards et les pages d’accueil institutionnelles, le menu thématique est obligatoire jusqu’à ce que TOUTES les conditions suivantes soient remplies :
- La page comporte le pied de page général de 2023.
- Le menu reçoit régulièrement moins de 1 % des clics au sein d’un groupe de pages liées.
- Si vous adoptez la conception pour la première fois, vous n’avez pas besoin d’ajouter le menu.
- Vous avez ajouté un bouton contextuel « Se connecter » là où il est pertinent pour le contenu.
Un groupe de pages peut être toutes les pages liées à un programme ou service précis, ou toutes les pages liées à une seule organisation.
Situation future
Ultimement, nous retirerons le modèle de menu thématique. Les liens vers les pages thématiques demeureront disponibles à travers la bande principale du pied de page général et le fil d'Ariane.
Quoi éviter
Ne réutilisez pas le menu thématique pour une autre navigation. Le menu est un outil de navigation global. C’est déroutant pour les utilisateurs s’il se comporte différemment selon l’endroit où ils se trouvent sur le site.
Ne le supprimez pas des pages de destination standards avant d’avoir rempli les conditions ci-dessus.
Ne changez pas le style ou la palette de couleurs.
Ne mettez pas de liens ou de texte supplémentaires dans le menu déroulant.
Contenu et conception
Le menu thématique se compose de trois éléments intégrés : le bouton de menu qui ouvre et qui ferme le menu; la liste des thèmes qui permet à l’utilisateur de choisir parmi les différents thèmes proposés; et le menu déroulant qui présente les sujets et les liens les plus sollicités pour chaque thème.
Spécifications du contenu
- Bouton de menu :
- Ce bouton est assorti de l’étiquette « Menu », avec un chevron vers le bas.
- Liste des thèmes, qui comprend les 16 thèmes principaux de Canada.ca dans l’ordre suivant :
- Emplois et milieu de travail
- Immigration et citoyenneté
- Voyages et tourisme
- Entreprises et industrie
- Prestations
- Santé
- Impôts
- Environnement et ressources naturelles
- Sécurité nationale et défense
- Culture, histoire et sport
- Services de police, justice et urgences
- Transport et infrastructure
- Canada et le monde
- Argent et finances
- Science et innovation
- Gérer les événements de la vie
- Menu déroulant :
Survoler ou cliquer sur l’un des 16 thèmes révèle un menu déroulant contenant :
- un lien vers la page d’accueil du thème lui-même;
- les sujets de premier niveau dans ce thème;
- les liens les plus en demande basés sur les éléments les plus sollicités pour ce thème.
Les sujets et les liens les plus demandés doivent s’afficher dans le même ordre à la fois sur le menu et sur la page thématique.
Interactions
Grands écrans
- Cliquer sur le bouton de menu développe l’élément de la liste de thèmes avec le menu déroulant des travaux ouverts.
- Une fois ouvert, survoler ou cliquer sur l’un des 16 thèmes révèle un menu déroulant pour ce thème.
- Il faut cliquer une deuxième fois sur le menu pour le fermer.
Petits écrans
- Appuyer sur le bouton de menu développe la liste des thèmes sous la forme d’une série d’options de sous-menu.
- Taper sur n’importe quelle option de thème développe la liste des sujets pour ce thème et révèle une autre option de sous-menu pour le plus demandé.
- Appuyer sur l’option « En demande » développe la liste des liens les plus demandés pour ce thème.
- Appuyer de nouveau sur n’importe quel élément développé le fermera.
Spécifications de conception
- Styles des boutons de menu :
- Couleur de fond : Couleur d’accent primaire (#26374a)
- Couleur du texte : Blanc (#FFFFFF)
- Taille du texte : 20px ou 1em
- Police : Noto Sans
Remarque : la page d’accueil de Canada.ca utilise un style différent pour le bouton de menu. Ce style est réservé à la page d’accueil uniquement.
- Styles de liste de thèmes :
- Couleur de fond : #444
- Couleur du texte : Blanc (#FFF)
- Couleur de fond sélectionnée : #FFF
- Couleur du texte lorsqu’il est sélectionné : Gris foncé (#333)
- Taille du texte : 18px
- Police : Noto Sans
- Styles du menu déroulant :
- Couleur de fond : Couleur d’accent primaire (#FFF)
- Couleur du texte : Blanc (#284162)
- Taille du texte : 18px
- Titre du thème de la taille du texte : 32 px
- Police : Noto Sans
Accessibilité
Appliquer un style de majuscules sur l’étiquette du bouton de menu, mais écrire le libellé avec une majuscule à la première lettre seulement (Menu), pour que les lecteurs d’écran ne lisent pas chaque lettre séparément.
Exemples visuels

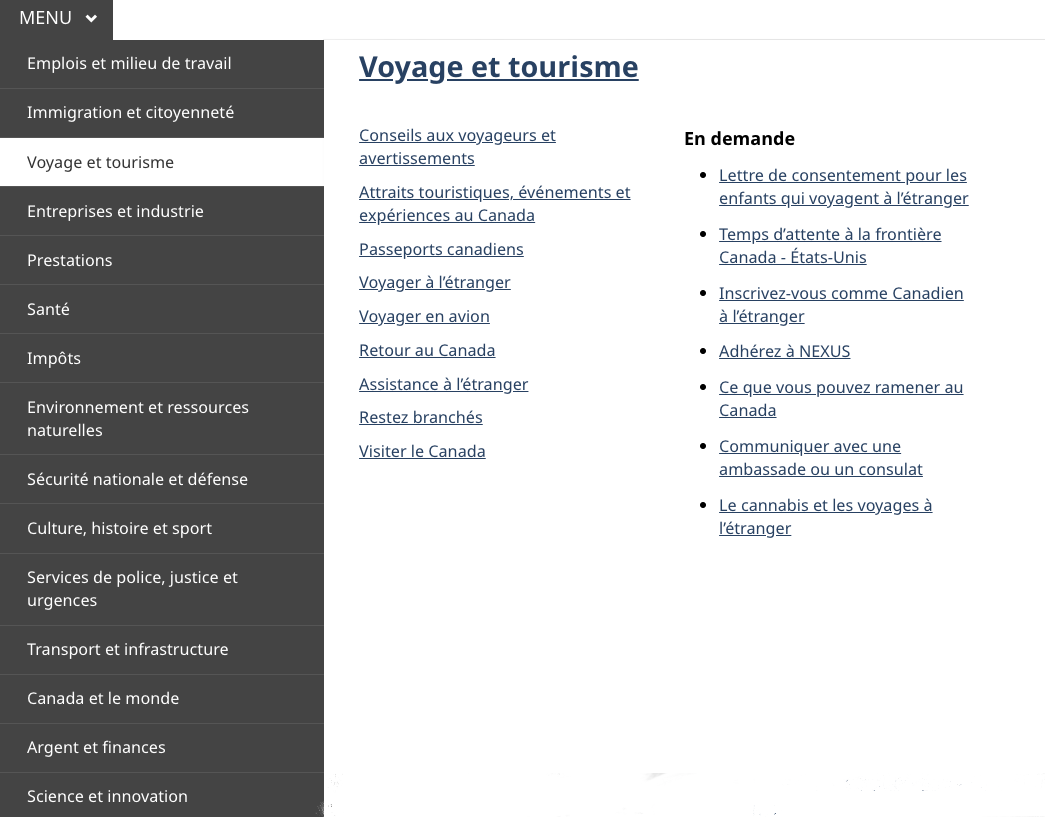
Description de l’image : Version grand écran du menu thématique avec menu déroulant ouvert
Le menu thématique se compose d’un bouton avec le mot « Menu » et d’un chevron orienté vers le bas. Lorsque vous cliquez dessus, il se développe en un menu qui expose les titres des 16 thèmes. Lorsque vous cliquez sur le titre d’un thème, un menu déroulant s’affiche sur le côté droit du menu thématique. Le titre du thème est mis en évidence en haut du menu déroulant tandis que les principaux sujets sont répertoriés sous le titre sur le côté gauche. Sur le côté droit du menu déroulant, il y a un en-tête « En demande » suivi d’une liste des tâches les plus sollicitées.

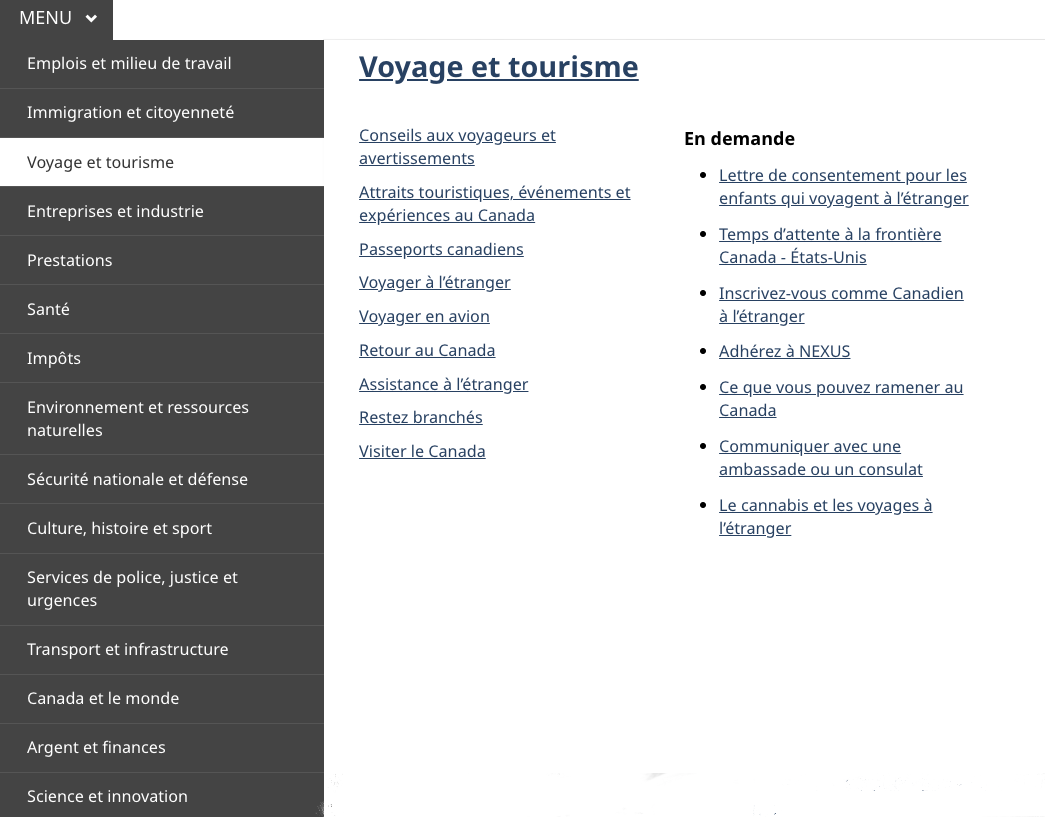
Description de l’image : Version petit écran du menu thématique
Le menu thématique se compose d’un bouton avec le mot « Menu » et d’un chevron orienté vers le bas. Lorsque vous cliquez dessus, il se développe en un menu qui expose les titres des 16 thèmes. Lorsque vous cliquez sur le titre d’un thème, un menu déroulant s’affiche sur le côté droit du menu thématique. Le titre du thème est mis en évidence en haut du menu déroulant tandis que les principaux sujets sont répertoriés sous le titre sur le côté gauche. Sur le côté droit du menu déroulant, il y a un en-tête « En demande » suivi d’une liste des tâches les plus sollicitées.

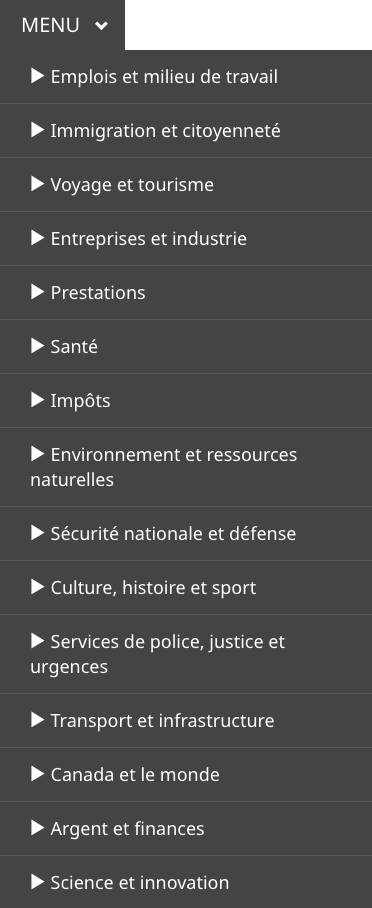
Description de l’image : Version petit écran du sous-menu thématique ouvert
Le menu thématique se compose d’un bouton avec le mot « Menu » et d’un chevron orienté vers le bas. Lorsque vous cliquez dessus, il se développe en un menu qui expose tous les thèmes. Le thème « Voyages et tourisme » est élargi. Il comporte un chevron orienté vers le bas à gauche du titre « Voyages et tourisme ». Sous ce titre se trouve un encadré avec les mots « Voyage : accueil ». Vous trouverez ci-dessous des liens vers les autres sujets du thème. À la fin du menu développé se trouve une autre case avec un chevron orienté sur le côté et un en-tête « En demande ».

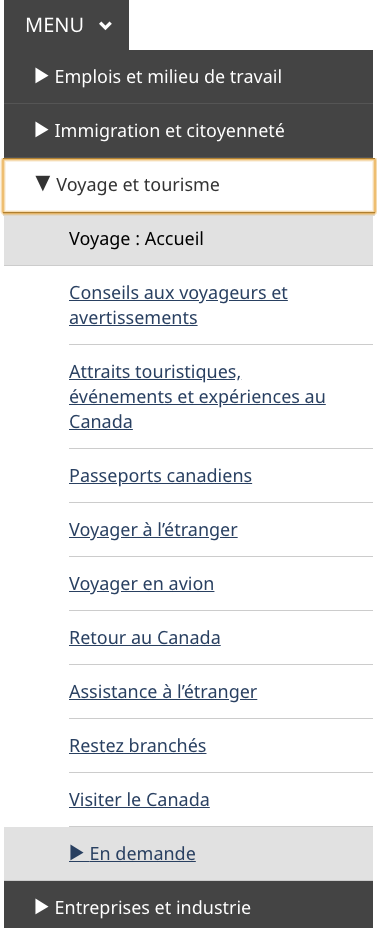
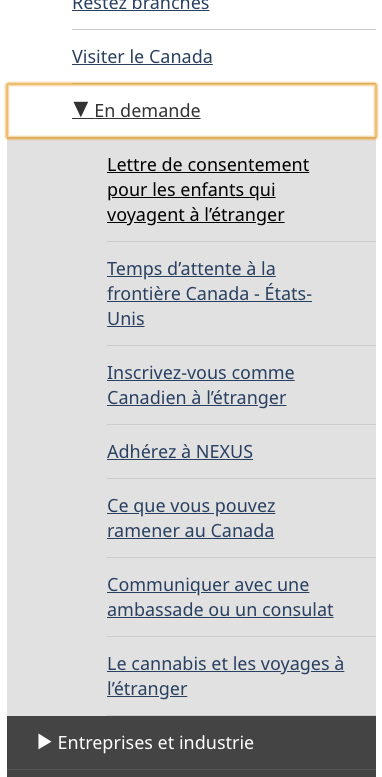
Description de l’image : Version petit écran du menu thématique avec le sous-menu En demande ouvert
Le menu « En demande » est développé. Il comporte un chevron orienté vers le bas à gauche des mots « En demande ». Sous cette rubrique se trouvent des liens vers les sept pages les plus demandées pour ce thème.
Comment procéder à la mise en œuvre
Trouver des exemples de travail et du code pour mettre en place le menu thématique.
Référence pour la mise en œuvre du thème GCweb (BOEW)
La référence de mise en œuvre indique comment configurer chaque élément de l’en-tête.
Mises en œuvre
Déterminez ce qui convient le mieux au type de page que vous créez.
AEM du GC
Pour Adobe Experience Manager (AEM) du gouvernement du Canada :
SGDC
Pour la solution de gabarits à déploiement centralisé (SGDC) :
Recherche et justification
Consultez les conclusions des recherches et la justification de la politique.
Constatations découlant des recherches
Nous avons mis à jour l’orientation du menu thématique afin de l’harmoniser à une nouvelle stratégie de navigation globale issue du projet de recherche Orientation.
- Résumé de recherche : Orientation dans Canada.ca
Résumé qui explique le contexte de la recherche et les idées qui ont motivé les mises à jour de la conception - Le projet de recherche Orientation améliore notre approche de la navigation dans Canada.ca
Billet de blogue qui explique les changements apportés à la conception de Canada.ca et comment ils sont mis en œuvre
Derniers changements
- Mise à jour pour inclure le thème de la « Gérer les événements de la vie »
- Modèle mis à jour pour refléter les changements de conception du projet Orientation.
Détails de la page
- Date de modification :