Bouton contextuel « Se connecter »: Conception de Canada.ca
- Dernière modification : 2023-06-26
Le bouton « Se connecter » est un élément facultatif de l'en-tête qui dirige les utilisateurs vers des comptes gouvernementaux nécessitant une authentification. Il s'agit d'un appel à l'action contextuel et persistant au sein d'un groupe de pages connexes.


Sur cette page
- Quand l'utiliser
- Quoi éviter
- Contenu et conception
- Comment procéder à la mise en œuvre
- Recherche et justification
- Derniers changements
Quand l'utiliser
Ajouter le bouton « Se connecter » quand la connexion à un compte est une tâche centrale dans une série de pages. Cela comprend :
- les pages où il existe déjà un lien ou un bouton menant à un ou plusieurs comptes;
- une série de pages qui traitent d'un service spécifique (comme l'assurance-emploi, la TPS);
- les pages où les analyses montrent que les gens utilisent le menu ou la barre de recherche pour accéder à un compte.
Comme il s'agit d'un nouveau modèle, vous pouvez utiliser le bouton « Se connecter » en plus d'un bouton de super-tâche sur la même page. Si vous avez un bouton de super-tâche existant, ne le supprimez pas. Ajoutez plutôt le bouton « Se connecter ». Il se peut que vous constatez des changements d'utilisation au fil du temps dans vos analyses qui montrent que vous pouvez supprimer le bouton de super tâche.
Quoi éviter
- Utiliser « Se connecter », et non « Ouvrir une session »
- Exclure le bouton « Se connecter » des :
- pages de tri ou de processus de connexion
- pages qui ne sont pas liées au service authentifié
Contenu et conception
Trouvez des exemples visuels ainsi que des spécifications du contenu et de conception.
Spécifications du contenu
Utiliser « Se connecter » comme étiquette
- Petits écrans : 12 caractères au total y compris les espaces (pas de texte descriptif supplémentaire)
- Écrans de taille moyenne et de grande taille : 25 caractères au total (pour du texte descriptif supplémentaire au besoin, par exemple « Se connecter à [nom du compte] »)
Interactions
Lier le bouton « Se connecter » directement à la page où vous commencez votre processus de connexion, ou à une page qui vous permet de sélectionner les différents comptes auxquels vous pouvez vous connecter.
Spécifications de conception
Structure du bouton
- Bordure :
- Épaisseur : 1 px
- Style : plein
- Rayon : 0
- Police :
- Graisse : 400
- Famille : Lato
- Taille : 16px
- Couleur : #fff
- Marge :
- Marge du haut : 5px
- Autres marges : 0px
- Marges intérieures (padding) :
- Haut : 10px
- Bas : 10px
- Gauche : 14px
- Droite : 14px
Affichage normal
- Couleur d'arrière-plan : #26374a
- Couleur de la bordure : #26374a
Affichage en survol
- Couleur d'arrière-plan : #444
- Couleur de la bordure : #444
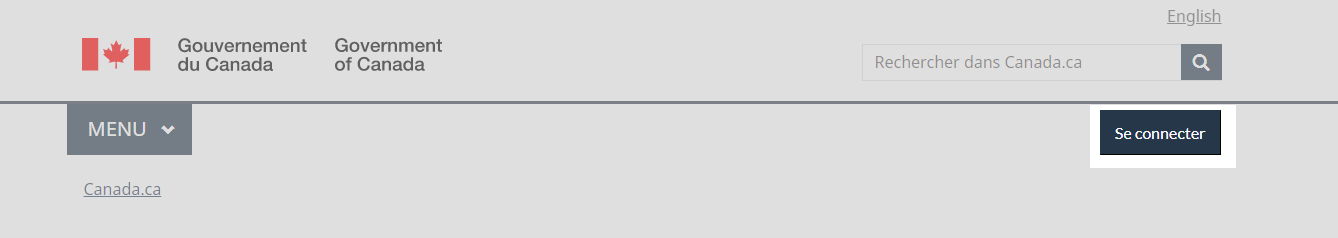
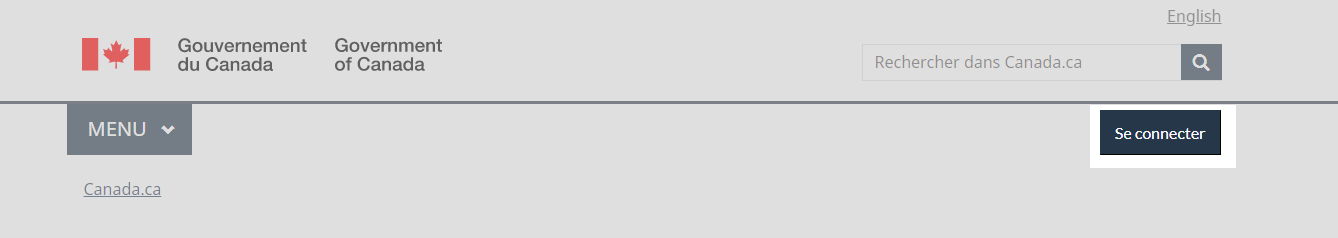
Exemples visuels

Description de l'image : Bouton contextuel « Se connecter » - grand écran (Page anglaise)
En-tête standard d'une page Canada.ca en français avec le bouton contextuel « Se connecter » en surbrillance.

Description de l'image : Bouton contextuel « Se connecter » - petit écran
En-tête standard d'une page Canada.ca en français avec le bouton contextuel « Se connecter » en surbrillance.
Comment procéder à la mise en œuvre
Voyez des exemples concrets et accédez au code pour mettre le bouton contextuel « Se connecter » en œuvre.
Référence pour la mise en œuvre du thème GCWeb (BOEW)
La référence à l'implémentation comprend la façon de configurer chaque élément de l'en-tête.
Mises en œuvre
Déterminez ce qui convient le mieux au type de page que vous créez.
AEM-GC
Pour Adobe Experience Manager (AEM) du gouvernement du Canada (GC) :
Recherche et justification
Nous avons introduit le bouton contextuel « Se connecter » afin d'améliorer la repérabilité de cette tâche principale.
Derniers changements
- Mise à jour de l'orientation pour y inclure des conseils sur quoi éviter, les spécifications du contenu et de conception, des exemples visuels, une orientation sur la mise en œuvre, et les justifications stratégiques
- Lignes directrices plus détaillées pour le bouton « Se connecter »
Détails de la page
- Date de modification :